FMEA.dev

New version (1.0) released, featuring major additions and improvements. Try it!
Performing Failure Mode and Effect Analysis (FMEA) can be tedious. This is, in part, due to unhelpful software tools or, rather, inappropriate use of software tools. After all, what problem can’t be solved with a clunky Excel spreadsheet?
Above all, though, FMEA brings value, when applied appropriately (and there lies a great deal of subtlety that I won’t go into here).
Although there is an abundance of enterprise level, solve-everything reliability tooling, often containing FMEA-specific tools, there is a scarcity of light-weight tools optimized specifically for FMEA, especially those which are web-based and free-to-use.
FMEA.dev aims to go someway towards addressing the absence of helpful, lightweight software tools for FMEA. It is a suite of utilities that I created initially as a proof of concept, then to help me in my own work and, finally, to publish and share with the wider community.

FMEA.dev is composed of 3 main utilities:
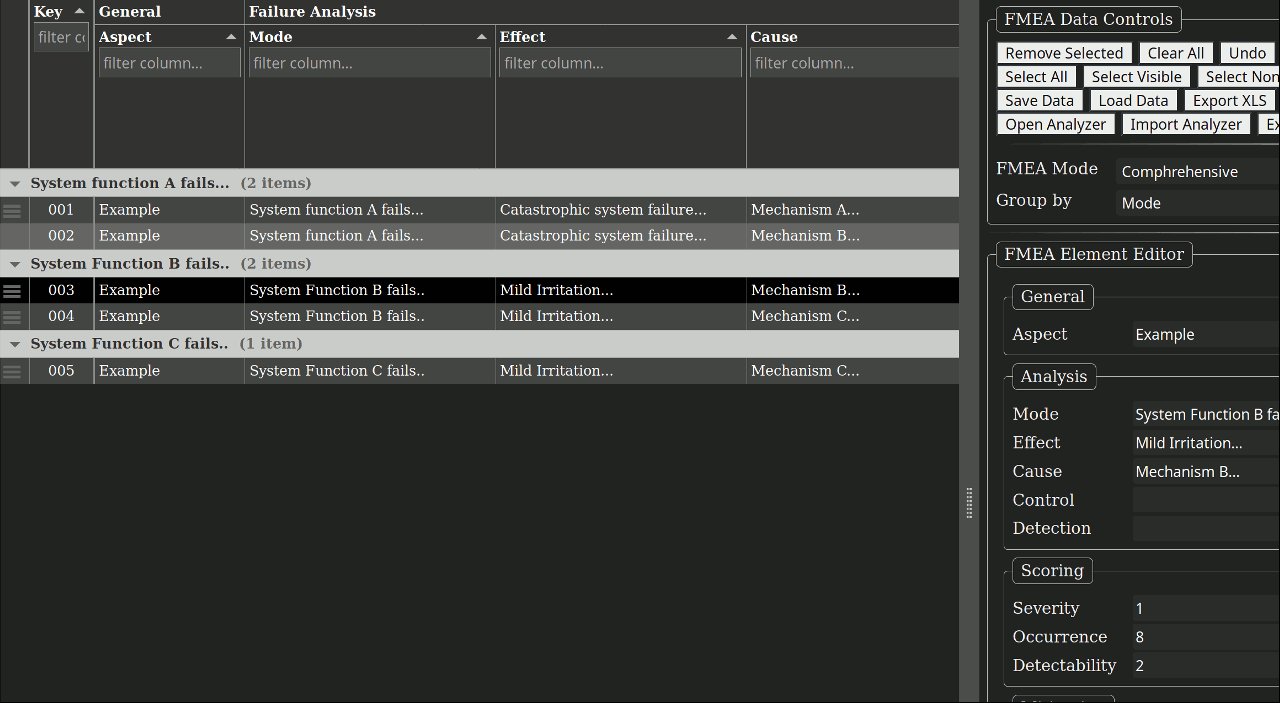
- Editor: the more traditional spreadsheet format FMEA editor, but with many UI enhancements that are useful for FMEA-specific operations, including a form-based editor, item grouping and a set of handy key-bindings. Although it aims to liberate the user from Excel, exports to Excel sheets are nonetheless included.
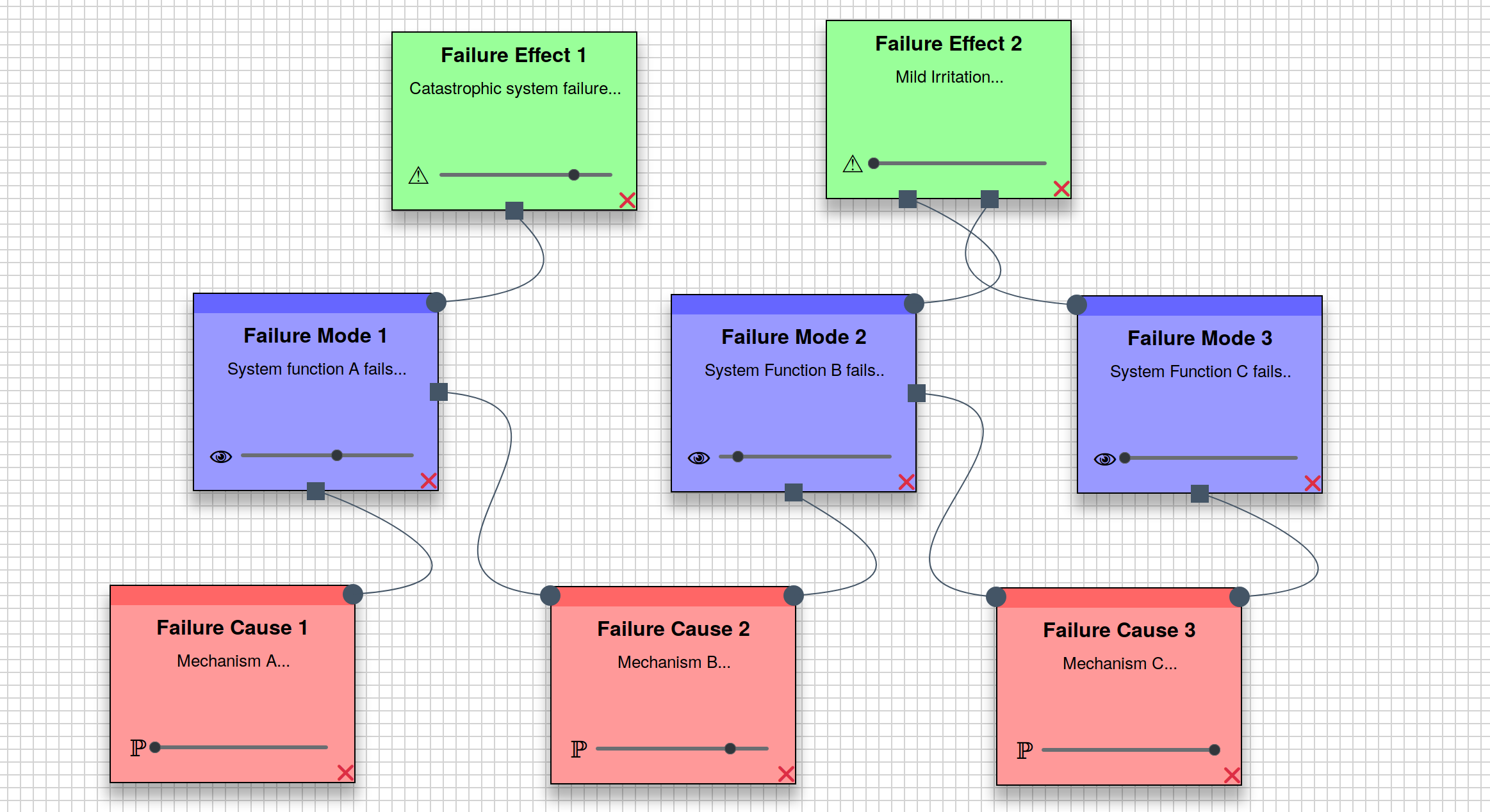
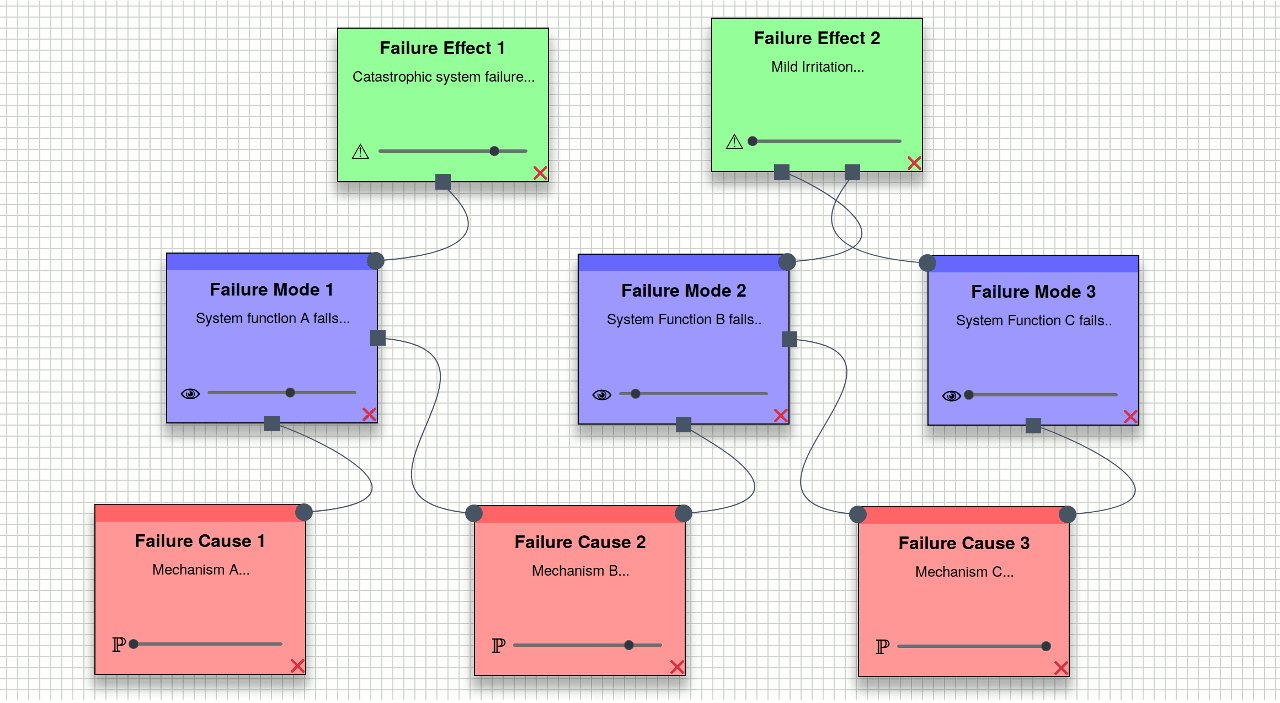
- Analyzer: a visual creation and editing tool for FMEA. Very useful for brainstorm sessions, Analyzer allows the user to capture and visualize Modes, Causes and Effects easily and interactively. These can then be automatically exported to the more traditional Editor.
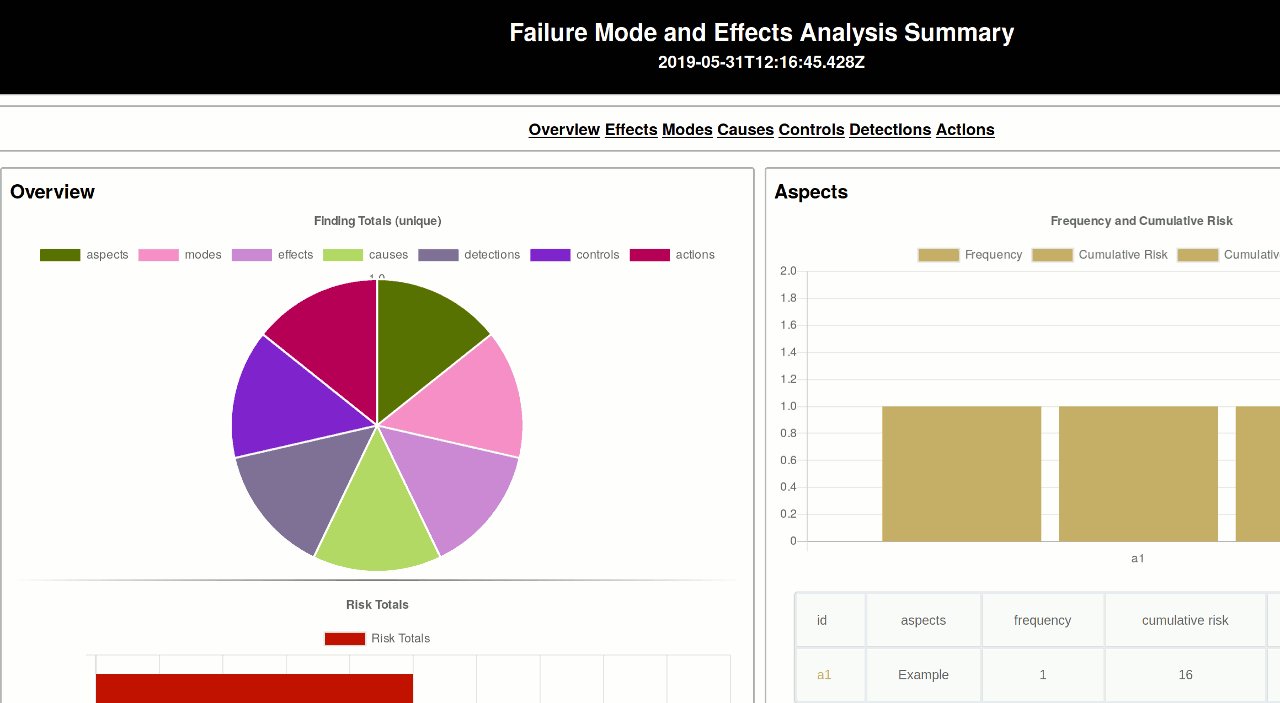
- Report: At the completion of, or at any point during, an FMEA analysis, the Report provides a summary and visual insight into the current findings, including an overview of weighted and projected risk per Mode, Cause, Effect …
I’m always happy to hear feedback and bug reports.
Technical Details
- Based around a generic underlying FMEA data model (one that can easily be modified and/or extended)
- Written in HTML5/CSS3/Javascript
- Made possible by the power of many FOSS libraries: Split.js, Tabulator, keyboard_shortcuts, jsoneditor, jsPlumb, Chart.js, Papa Parse, SheetJS, Notie, TreeJS, JQuery, and Font Awesome
- Interacts with data locally only - no data is uploaded to the cloud from the user’s computer
- Works on all devices with a modern web-browser and sufficiently large screen (e.g. PCs, Macs, Linux, laptops, tablets, phones …)